Deploy Static Assets
WARNING! All of these solutions stand-up a publicly accessible web viewer. Do not hook your hosted viewer up to a sensitive source of data without implementing authentication.
There are a lot of options for deploying static assets. Some services, like
netlify and surge.sh, specialize in static websites. You'll notice that
deploying with them requires much less time and effort, but comes at the cost of
less product offerings.
While not required, it can simplify things to host your Web Viewer alongside
your image archive. Services with more robust product offerings, like
Google Cloud, Microsoft's Azure, and Amazon Web Services (AWS), are able
to accomodate this setup.
Drag-n-drop
Easy
Advanced
Drag-n-drop
Netlify: Drop
Build, deploy, and manage modern web projects. An all-in-one workflow that combines global deployment, continuous integration, and automatic HTTPS. And that’s just the beginning.

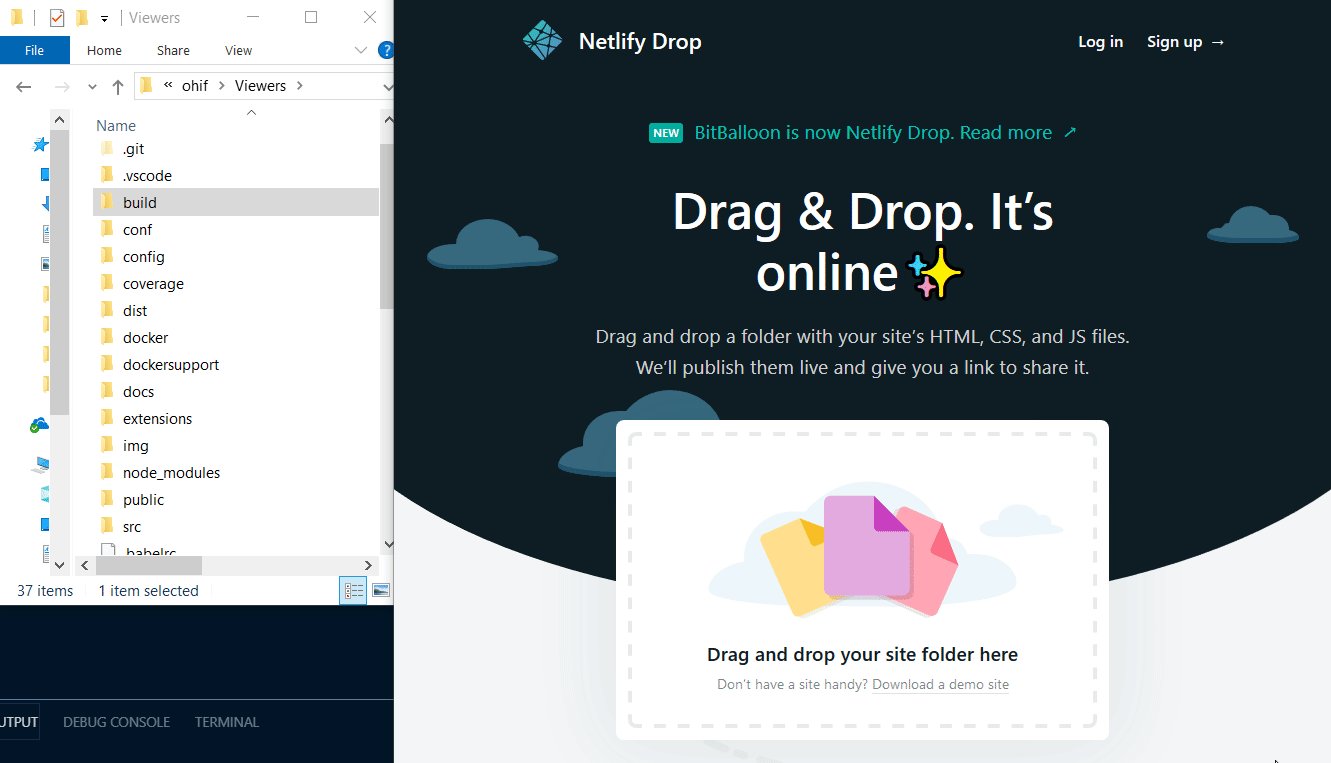
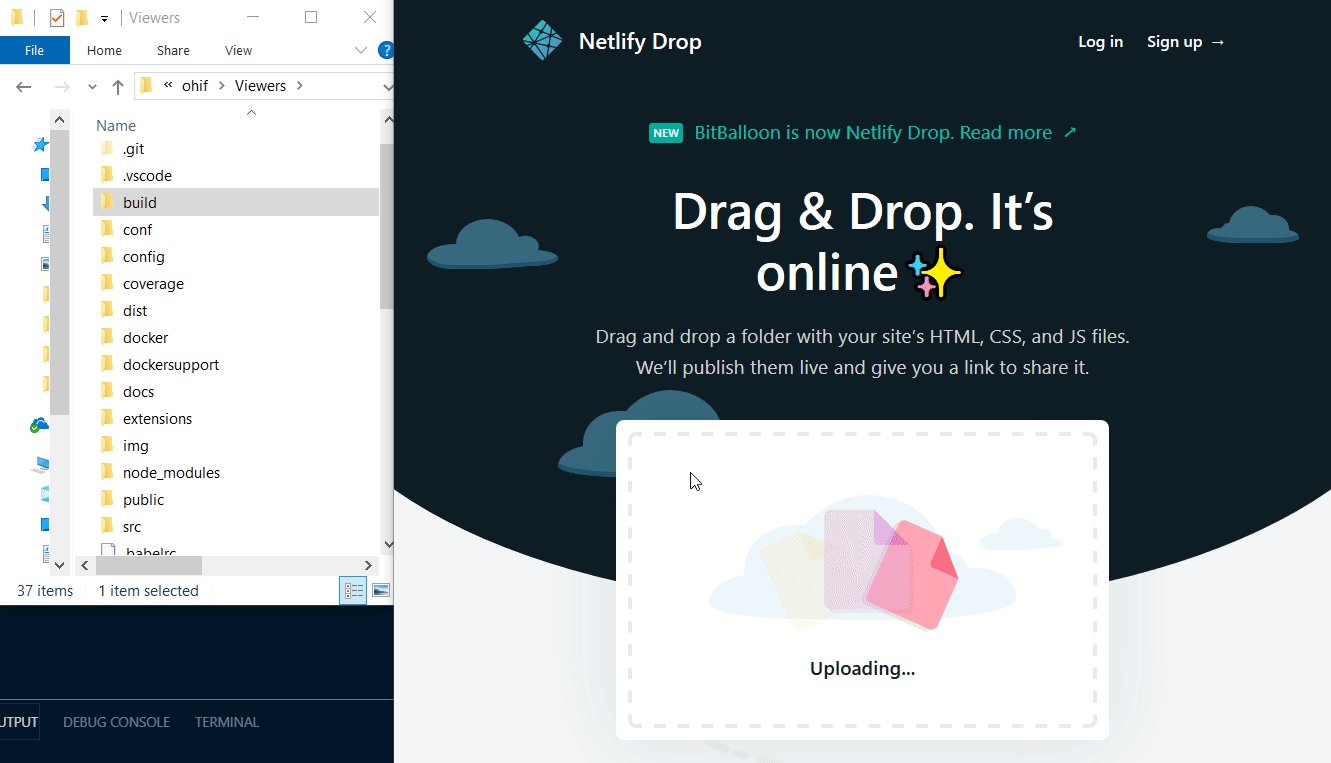
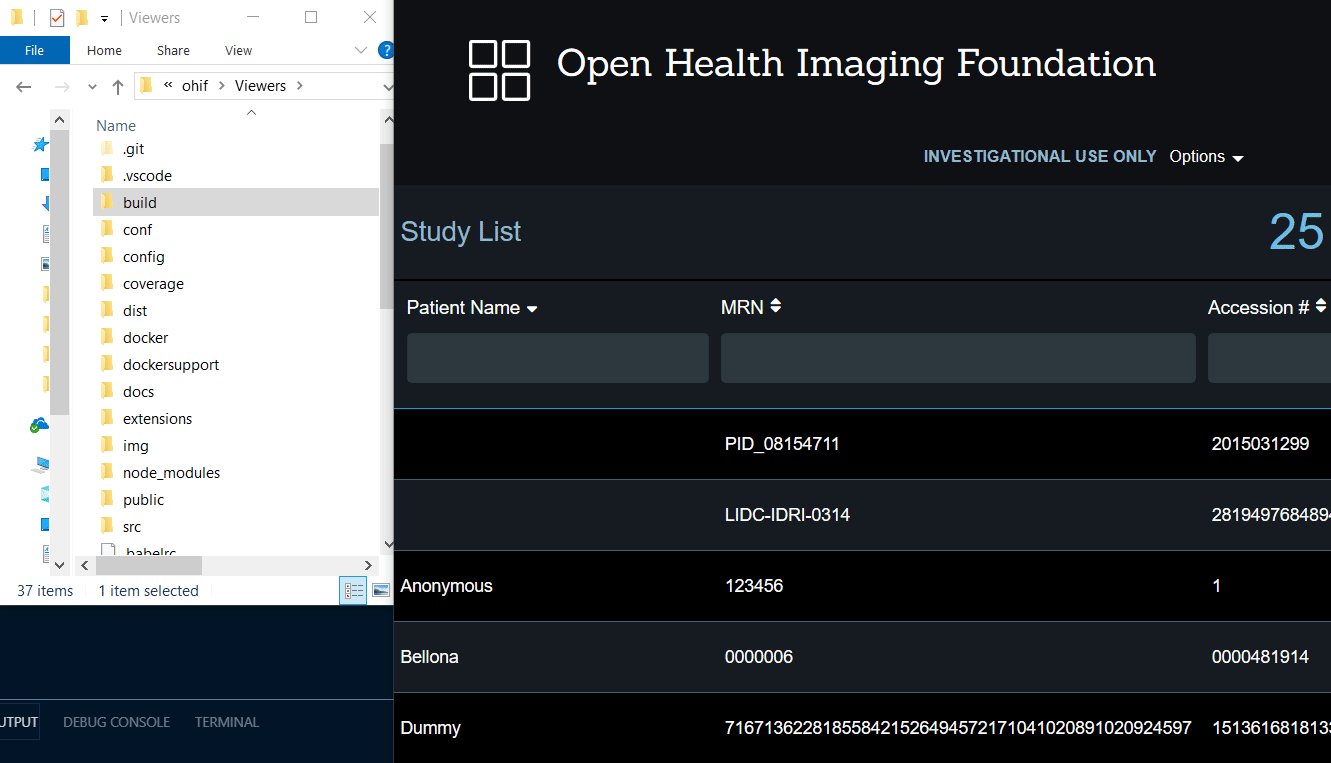
GIF demonstrating deployment with Netlify Drop
- https://app.netlify.com/drop
- Drag your
build/folder on to the drop target - ...
- annnd you're done
Features:
- Custom domains & HTTPS
- Instant Git integration
- Continuous deployment
- Deploy previews
- Access to add-ons
(Non-free tiers include identity, FaaS, Forms, etc.)
Learn more about Netlify on their website
Easy
Surge.sh
Static web publishing for Front-End Developers. Simple, single-command web publishing. Publish HTML, CSS, and JS for free, without leaving the command line.

GIF demonstrating deployment with surge
# Add surge command
yarn global add surge
# In the build directory
surge
Features:
- Free custom domain support
- Free SSL for surge.sh subdomains
- pushState support for single page apps
- Custom 404.html pages
- Barrier-free deployment through the CLI
- Easy integration into your Grunt toolchain
- Cross-origin resource support
- And more…
Learn more about surge.sh on their website
GitHub Pages
WARNING! While great for project sites and light use, it is not advised to use GitHub Pages for production workloads. Please consider using a different service for mission critical applications.
Websites for you and your projects. Hosted directly from your GitHub repository. Just edit, push, and your changes are live.
This deploy strategy makes more sense if you intend to maintain your project in
a GitHub repository. It allows you to specify a branch or folder as the
target for a GitHub Page's website. As you push code changes, the hosted content
updates to reflect those changes.
- Head over to GitHub.com and create a new repository, or go to an existing one. Click on the Settings tab.
- Scroll down to the GitHub Pages section. Choose the
branchorfolderyou would like as the "root" of your website. - Fire up a browser and go to
http://username.github.io/repository
Configuring Your Site:
Learn more about GitHub Pages on its website
Advanced
All of these options, while using providers with more service offerings, demonstrate how to host the viewer with their respective file storage and CDN offerings. While you can serve your static assets this way, if you're going through the trouble of using AWS/GCP/Azure, it's more likely you're doing so to avoid using a proxy or to simplify authentication.
If that is the case, check out some of our more advanced docker deployments
that target these providers from the left-hand sidepanel.
These guides can be a bit longer and a update more frequently. To provide accurate documentation, we will link to each provider's own recommended steps: